
It’s always fun to speculate what the future holds for us, and this morning I’m going to take a look at an emerging trend that I believe will affect the way SEO’s work in the future, HTML5. We’ve already covered some of the early details of HTML5 and how it will affect SEO, at Builtvisible, but we’ve not yet had the chance to review and bookmark specific examples of HTML5 in the wild.
Why HTML5?
HTML 5 is “the 5th major revision of the core language of the World Wide Web: the Hypertext Markup Language (HTML).” W3C Working Draft 10 June 2008. The new language is generally considered a step forward from the previous version, HTML 4.01. Basically, HTML 5 is being created to fix some problems and improve “interoperability” between different “user agents”. In plain English, this means a few things:
- HTML5 will allow for better cross browser compatibility between mobile, desktop, netbook, pda, Ereader and whatever else can display a web page
- HTML5 gives web developers new functionality to make for a more dynamic, improved user experience
- The language should allow for some performance improvements in page load as the need for additional code in web pages is thinned down a little
All in all, HTML5 sounds like a good thing and there has been much more mainstream coverage of the language’s development of late. Wondering what’s under the bonnet of a HTML5 page? I found some live HTML5 examples for you to take a look at:
“Embedded” Video
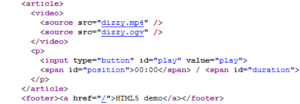
HTML5 allows for embedded video content inside the <video> tag. Interestingly there’s some debate as to which codec should be used as standard, read more on that here. In the meantime, here’s an example of a HTML5 embedded video, where the browser is able to display the MP4 file just like it would an image:
Note the <article> and <footer> elements in the source – we’ll get back to those later.
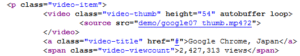
Youtube have built a HTML5 demo version of their site and use much the same markup to embed a video file in MP4:
Another awesome example of HTML5 video players is the new Sublime HTML5 video player which, I believe is still in beta but demos nicely in Google Chrome: http://jilion.com/sublime/video
Document structure
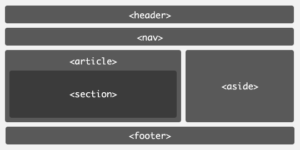
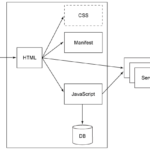
HTML5 gives us a more disciplined framework to define basic web page layout. We mentioned the <article> and <footer> elements earlier. Here’s how the specification intends a HTML5 page to be structured:
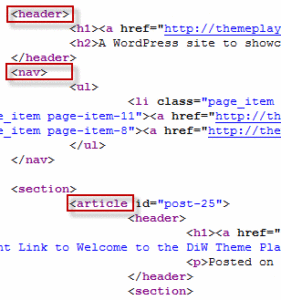
In this screenshot, we see the <header> element opened and closed, rather than something like my site, which would uses <div id="header"> to do the same thing:
You can see the <article> element begins slightly below the <nav> element, all new elements introduced by HTML5. It’s worth noting at this point that a large scale implementation of these HTML5 elements would greatly reduce the typical inconsistency between different front end web developments, allowing for (potentially) better block analysis by the search engines, a different approach to on-page SEO and easier HTML / web page scraping with XPath.
Here’s a <footer> element out in the wild which, again is new to HTML5. You’ll also notice the rel=”tag” attribute:
Rel=”tag” is a Microformat that you could read more about on Microformatique, John Allsop’s blog. John is author of Microformats: Empowering Your Markup for Web 2.0 – worthwhile reading if you’re looking to max out your Microformats knowledge!
This blog
Yep – SEOgadget is a HTML5 WordPress blog. We’ve not actually announced this as of the 22nd July 2010 while a few styling issues are sorted out, but take a look at the code for yourself!
Editable content
I enjoyed playing with this example of HTML5 driven editable content. On a HTML5 editable page, the content contributor can add and edit text on the web page, without having to use an editor. Typically, a Wiki or Web page editing tool today would force the user to a new “edit” page, while often demanding basic knowledge of WikiMarkup or basic HTML. In this example, a visitor is able to edit text live on the page. This could have some impressive implications for public, collaborative web page editing:
RGraph / HTML5 Canvas Graphs
Using a combination of the HTML5 CANVAS tag and some clever JavaScript, RGraph allows the web developer to construct graphs on the fly inside the browser. Typically, this would have been carried out by the web server or an image would have to be embedded in the document. As RGraph constructs its graph in the browser, page load time is significantly improved and the charts can be interactive!
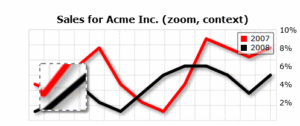
From the RGraph website:
RGraph is a HTML5 canvas graph library. It uses features that became available in HTML5 (specifically, the CANVAS tag) to produce a wide variety of graph types: bar chart, bi-polar chart (also known as an age frequency chart), donut chart, funnel chart, gantt chart, horizontal bar chart, LED display, line graph, odometer, pie chart, progress bar, pseudo radar chart, scatter graph and traditional radar chart.
Here’s an example, but I recommend you check out their site to examine the interactivity of the charts:
Browser GEO Location
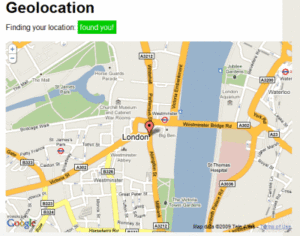
HTML5 makes use of the Geo Location API allowing “scripted access to geographical location information associated with the hosting device”. Here’s a live example of just that:
Try visiting FindMebyIp.com’s “IP Address” details page with your Firefox 3.5 browser. You’ll see the page grab your IP address, GEOLocation and Map location thanks to Browser GEO location.
If you’re interested in more HTML5 examples, I recommend you take a look at these sites – have fun!