
HTML5 is the key to making great web animations & dynamic sites
Modern browsing has to be simple, dynamic and mind-blowing. The Internet is expanding at such a rate that websites have to work really hard to stand out. HTML5 is a dream-come-true for a website designer who wants to create an “experience” for the viewer. Long gone are the days when websites would take hours to load a Flash animation. HTML5 is easy on the bandwidth, compatible on multiple platforms such as phones and tablets (which gives Flash a hard time), and can create sensational websites!
Here are just a few examples of how HTML5 has turned an ordinary idea into a stunning website:
1 – Find Your Way to Wizard of Oz:
Disney, in collaboration with Google, launched an HTML5 website for the promotion of their flick ‘Wizard of Oz’. The website takes the user on a spectacular journey through Kansas City through mouse maneuvers and keyboard clicks. Each scene has been beautifully crafted with amazing depth of field and clickable items. You can get your photo captured with the Wizard of Oz stars and even compose your own music to share with your friends. The story comes to life because the user controls where to go and what to explore.
2 – Adventures of Brandon Generator:
3 – One Small Tweet:
The John F. Kennedy Presidential Library and Museum wanted to pay tribute to Neil Armstrong for fulfilling the American dream and becoming the first man to land on the moon. They wanted to involve the users and engage them in an exquisite experience that makes them feel empowered. They used HTML5 to create a website that let users complete the journey from the Earth to the moon – one tweet at a time. The more the tweets, the farther the shuttle would travel. Users paid their tributes to Neil Armstrong through Twitter and watched as the moon got closer and closer. And even though the mission has been accomplished, you can still explore the fantastic journey that the tweeples undertook when you head to the site here.
4 – Macquarie University’s Green Campus Guide:
Green Campus Guide is Macquarie University’s way of letting their students know how they can adapt to practices that lead to a greener environment. This fun, interactive tool gives tips on how to be smart around the campus, in the office and in the kitchens. A separate tips section shows what you can do daily to conserve resources and save the planet. What a great way to educate!
5 – SVG-Edit:
More and more computing is getting transferred to the cloud. Software has been taking quantum leaps in the last few years to transport all our desktop needs to the web. You can now create documents and share them right from inside your browser. SVG-edit is a drawing editor that is also based online. It is fast and works in any modern browser. The secret behind this success? You guessed it. HTML5. With improved APIs, HTML5 allows this web-based platform to store and edit SVG images online.
6 – SketchToy:
Did you ever make a flip book animation with doodles? If you did, you’ll understand what Hakim El Hattab has tried to create with Sketch Toy. He has created a website where you can make 2D sketches and animate them with vibrating outlines. There is also a third dimension involved because you can rotate your canvas 360 degrees!
7 – Consumed:
The apocalypse suddenly feels very real with this 3D animation on the website “consumed”. Made by Christian Wannerstedt, the website is a simulation to promote his video story about how near the end of the world, scientists will desperately try to create food by manipulating molecules to cure starvation (much like the food replicator featured in ‘Cloudy with a Chance of Meatballs’). But one of these labs will malfunction causing these food molecules to take over the world and consume everything in their path. To understand how quickly these devastating self-replicating compounds will eat up the planet, you can visit the site, select your own lab location and sit back to watch in horror as the world becomes ‘consumed’.
8 – Universeries:
OCS has created a website that gives the viewer information about the legends of US TV shows who created classics that people remember even today. These creators are divided by genre, families, TV shows and formats. Instead of just showing photos of people and listing information in a mundane way, OCS chose to incorporate the brilliance of HTML5 animations to make it a very interactive website. Users can click on giant webs of origami-like constellations in the sky and find out more about who made the US TV shows industry as big as it is today.
9 – The Peanut Gallery:
The Google Data Art team has launched an HTML5 project called ‘The Peanut Gallery’. The website uses clips from old silent movies and lets users create their own videos. Using a speech-to-text script, recorded voices convert to text on the screen. The text then embeds with silent movie clips from your favourite movie and renders out as a video you can share with your friends!
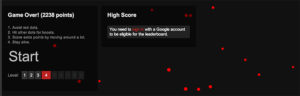
10 – Sinuous:
We’ve all played the highly addictive snake game once in our life. That same Snake is taken to the next level with Sinuous – an HTML5 rendition of the game that earns you points for snaking through the red dots without touching them. You get bonus points for collecting green and blue dots and survive by simply moving around. Simple and addictive? We think so!
CONCLUSION:
In conclusion, HTML5 has made it possible to have extravagant and striking animations on a website without increasing loading time or facing compatibility issues. Since the introduction of HTML5, businesses can now reach audiences on iPads and iPhones easily without using Flash. HTML5 also brings with it enhanced interactivity so your customers can engage with your brand more effectively.